Introducing the New Search Interface Builder


We’re excited to announce an all new search interface builder — the easiest way to design a search experience. It features an intuitive drag-and-drop builder for non-developers to create a search interface for their sites. Design custom search experiences in minutes!
After creating a Sajari account and initiating the site crawler, you will be prompted to design your site’s search bar. On the Integrate screen, you’ll get access to the new UI builder.
The builder gives you many options for designing search results or adding a search overlay. You can do things such as:
- Easily add search filters and facets
- Adjust colors to match your site’s themes
- Change result layout and aspect ratio
Let’s take a look at some of the options available to you.
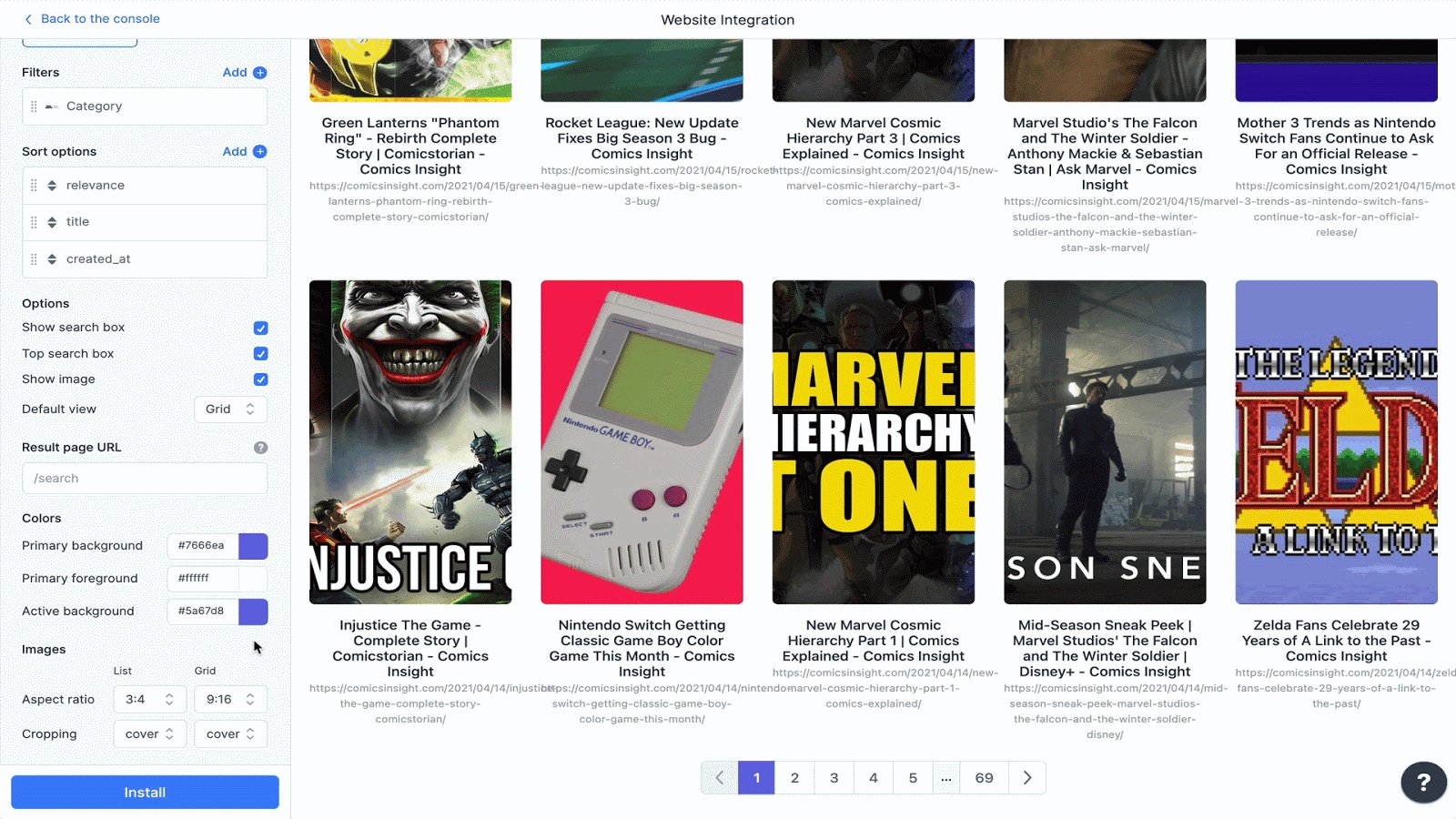
The first thing you may want to do is add search filters.
.png)
Filters can be designed as tabs above search results or along the side. Adjust how results are displayed in a list, a list with images, or in a grid view. To add a new search filter, you can use automated or manual settings to build filters based on titles, URL snippets, tags, or other parameters.

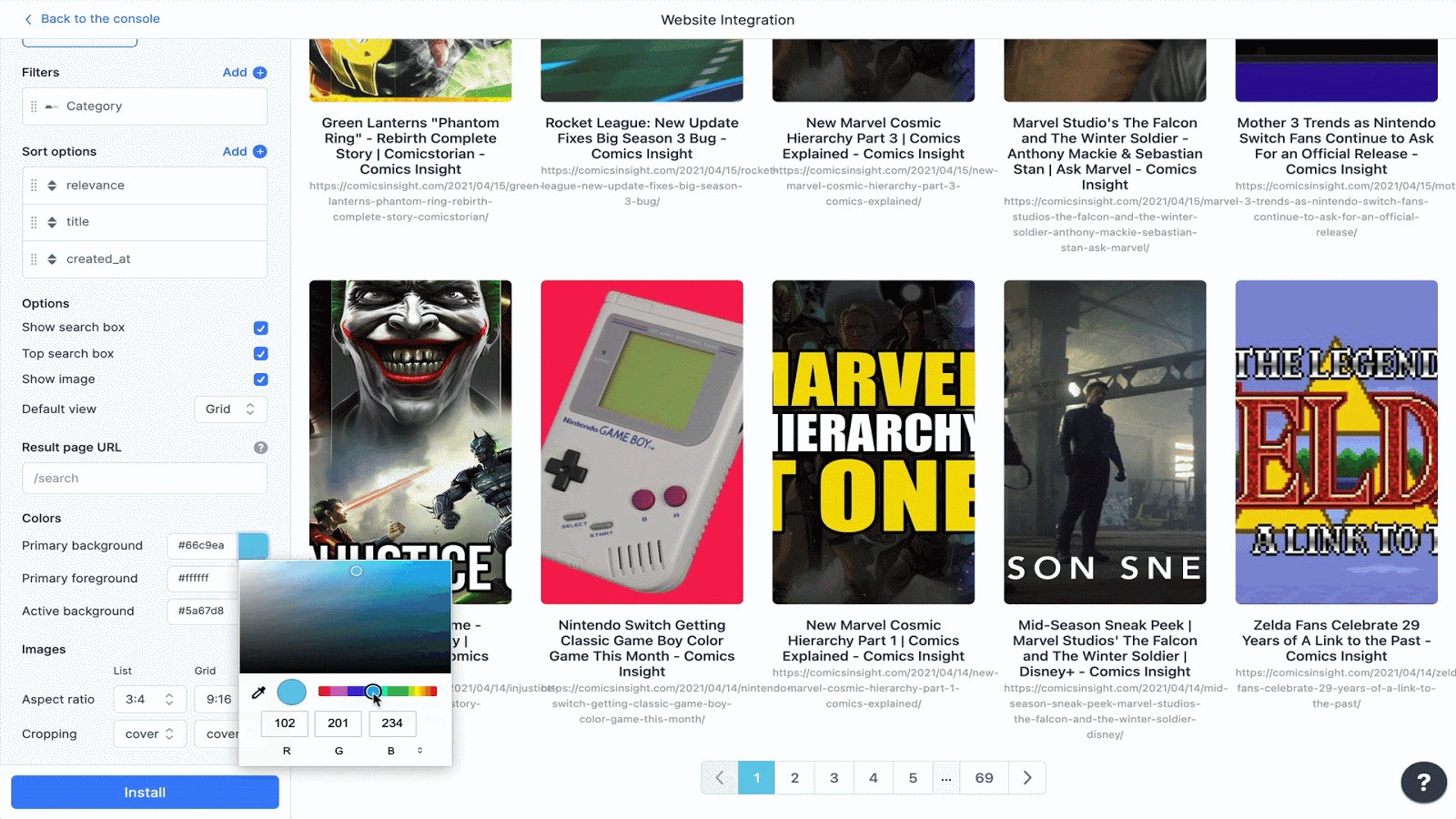
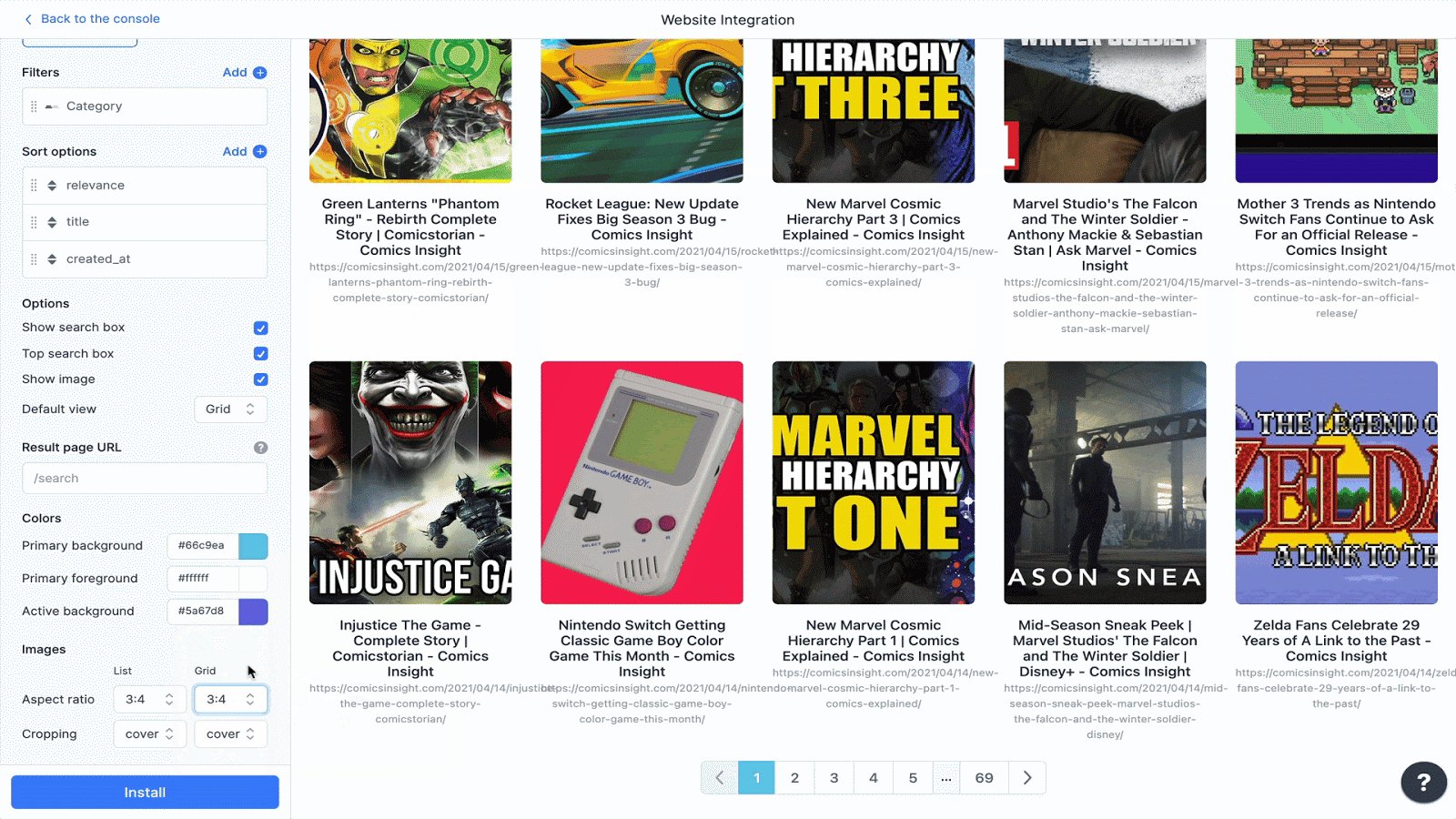
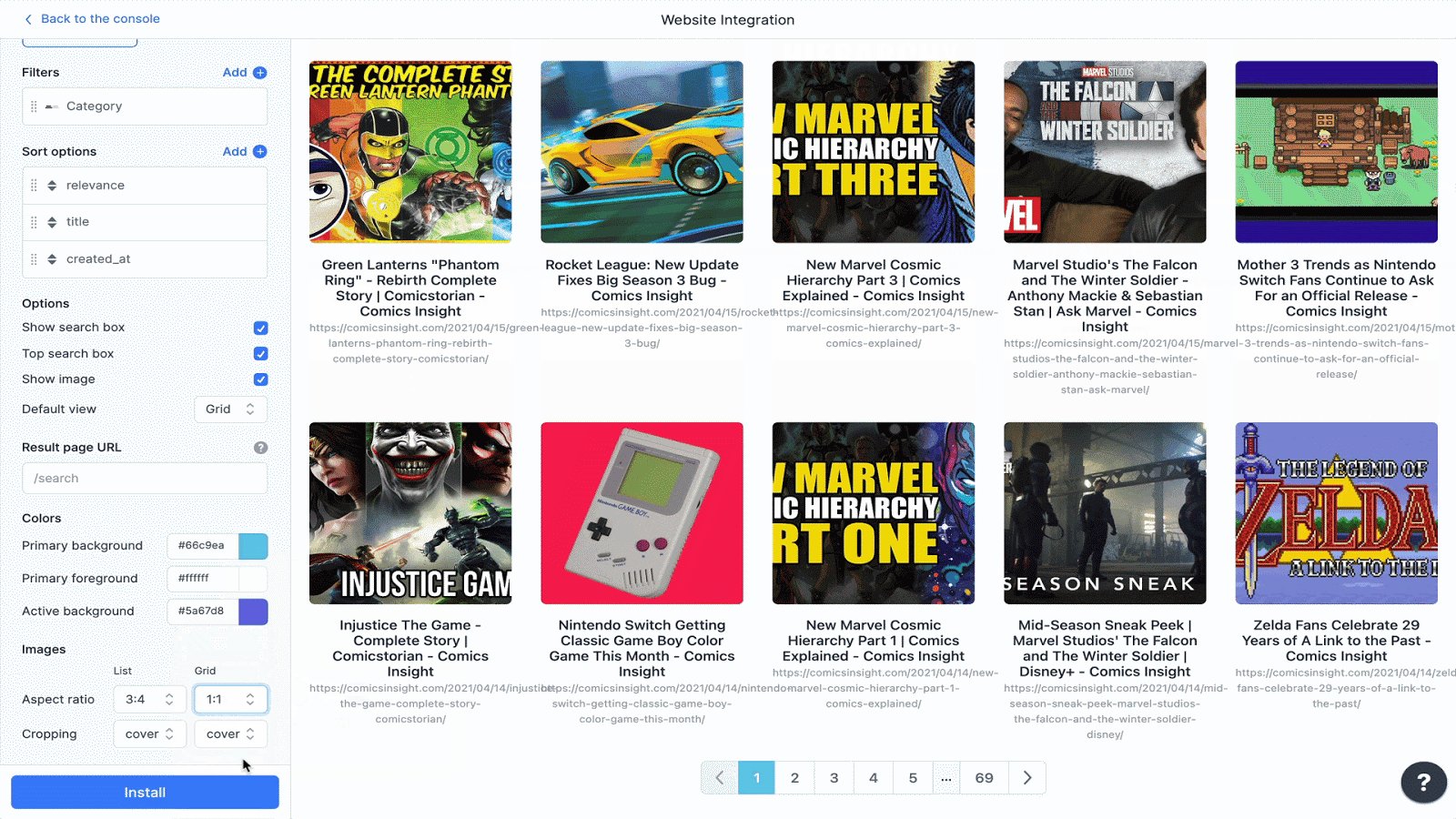
Changing results appearance is similarly straightforward. In the search UI builder, you get a preview of all your changes so you can see exactly how it will look on your site.
A slider can be dragged to adjust foreground and background colors. Aspect ratio — whether you’re using list view or grid view — can be changed easily to reflect your design preference.

The same settings you use for a results page will also work for your overlay settings. By default, Sajari ships with autocomplete so results change as you type. Spell checking is also included by default.

Once you have designed your perfect search experience, it’s time to deploy it. After clicking the install button at the very bottom of the page, you’ll get code snippets to add to your site. Simply copy and paste the snippets following the directions provided.
.png)
For customers who want even more customization control, there’s our ReactSDK.
You can read more about the search UI designer on our docs, or signup for a free 14-day trial to design your site search experience.
Give the new search design builder a try and let us know what you think!






