How to Configure Site Search for WordPress


In this post, I will show how to add Sajari-powered search to a WordPress site. My WordPress site had the default site search built into the theme. After a few test searches, I could see why many WordPress admins tend to use third-party search plugins. The default search lacked many basic search features such as:
- Autocomplete
- Typo tolerance (spell check)
- Facets, filters, and sorting
- Synonyms (e.g., "can" and "bin")
At Sajari we believe that everybody should be able to provide a great search experience to their visitors. That’s why we are making the same technology that powers sites like Sennheiser, Unity3D, and Lockheed Martin accessible to everyone.
Out of the box, Sajari includes all the features mentioned above, but also more powerful features such as:
- Personalization
- Relevance settings
- Natural language processing (NLP)
- Promotions & merchandising
- Built-in AI for automatically improving search results
- User roles and permissions
- And way more
Installing Sajari on WordPress
There are two ways to install Sajari for WordPress:
- Using the crawler
- Using the API
The site crawler is the easiest way, and for a site like mine with only ~1000 posts, the crawler is plenty powerful. The API is generally a good way to go for large sites with a lot of dynamic content. The crawler is much simpler to set up but updates to the index can take a bit longer.
Installing Sajari with a web crawler
First I signed up for a free Sajari account. I selected the option to install Sajari as a Website (the other option is for API installs).

The system walks me through the setup process. All I really need to do is enter the URL to be indexed and use the suggested Collection name. After starting the crawler, the entire site was indexed in about 60 seconds.
Search Bar Design
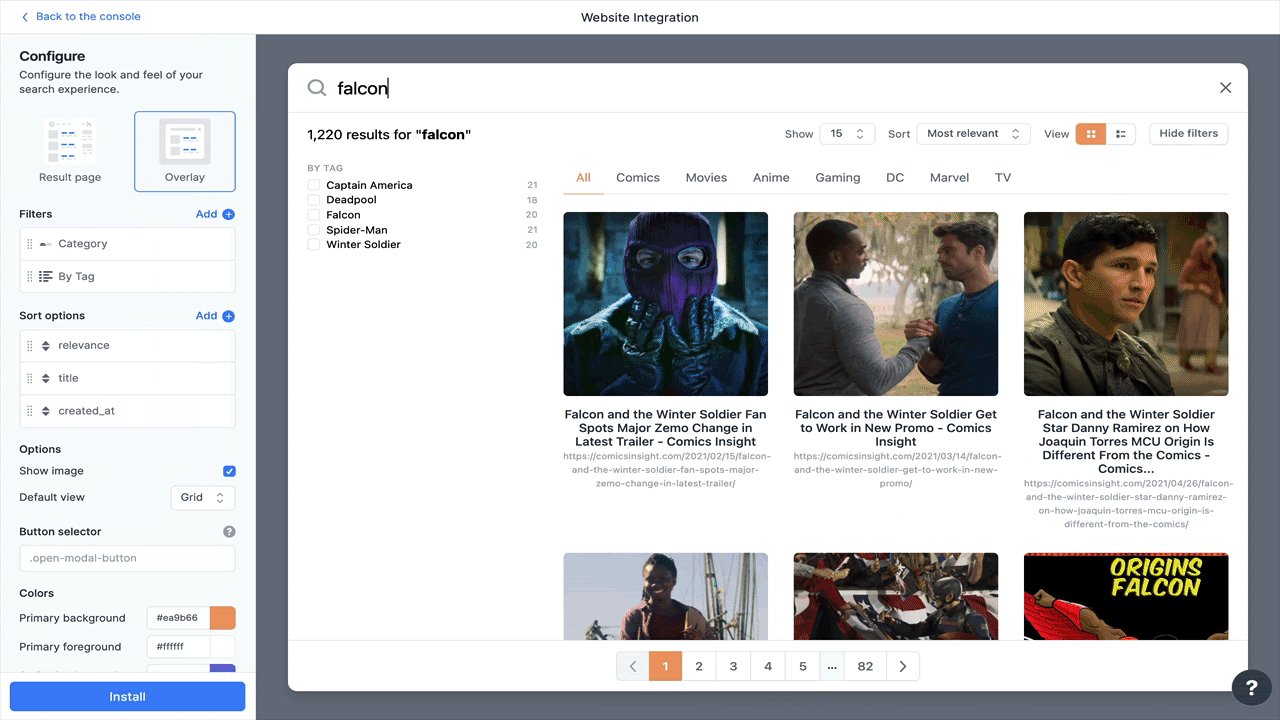
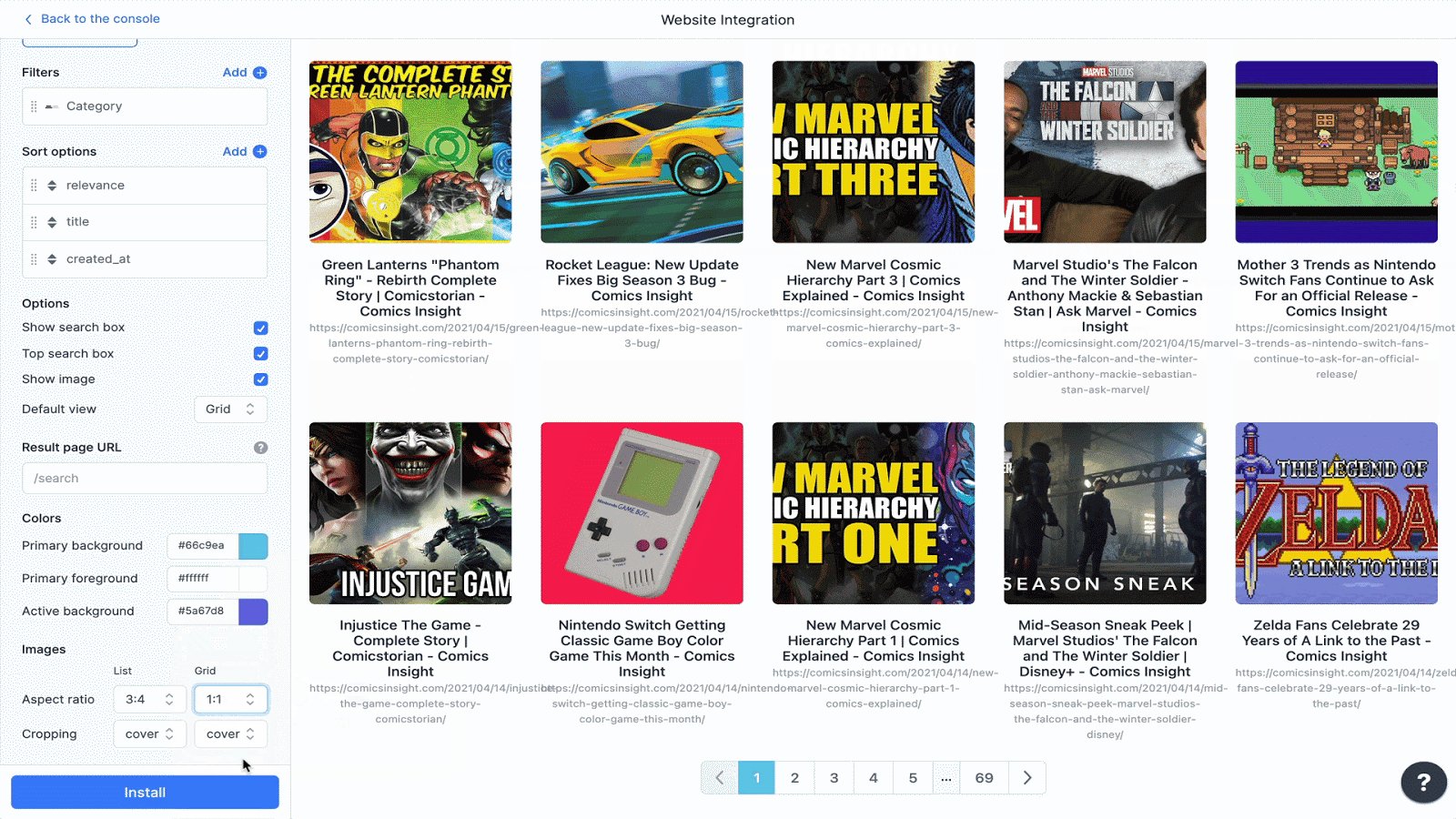
To add the search box, I navigated to the Integrate tab where I can design the site search experience.

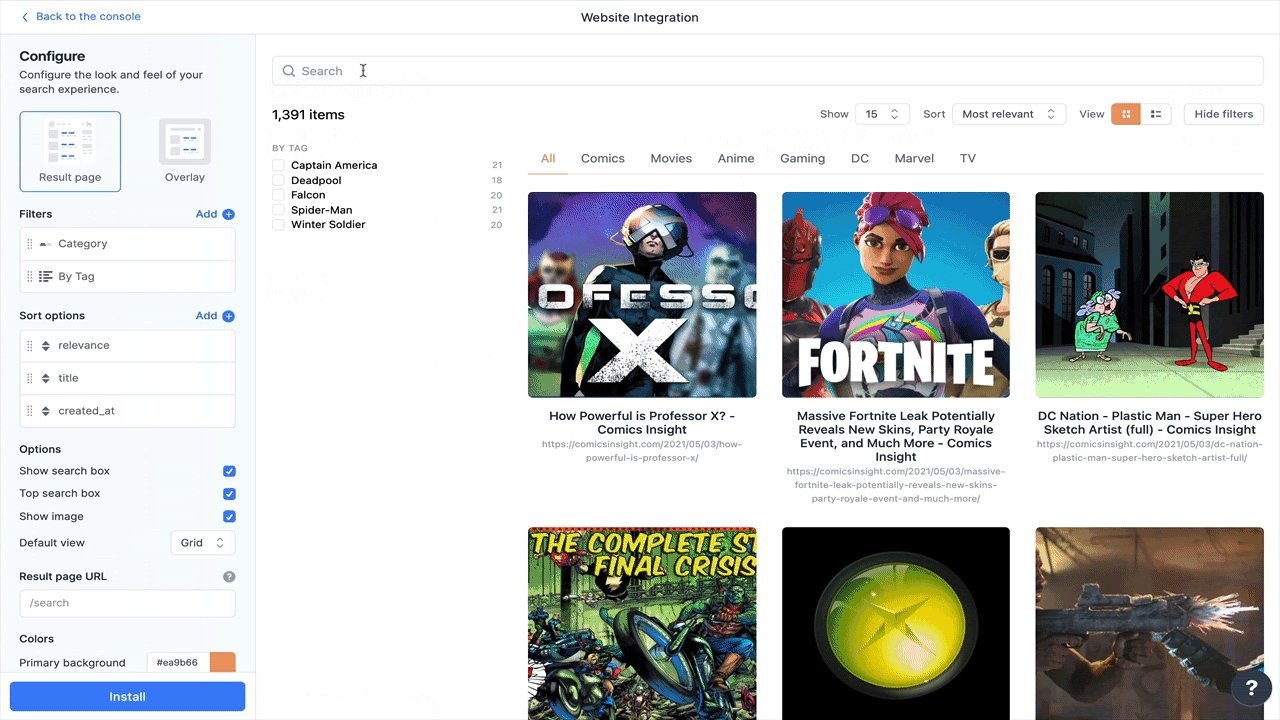
When Sajari indexed the site, it automatically recognized images, titles, categories, and other content and metadata. It uses that data both for search and for search design. In this case, it automatically created a filter for categories — Comics, Movies, Gaming, etc.
I wanted to create a filter for some of the more popular characters too. For that, I determined I needed to tag every post by characters.
However, the site didn’t have tags, so I used the bulk editor to tag various posts. But I quickly discovered that Sajari couldn’t see the tags. They were in the <body> of the posts. For the tags to be used for indexing, I have to add a Sajari CSS class data-sj-field="tag" around the tag object in the Wordpress PHP. The Sajari class tells the search engine to index the content as <tags>.
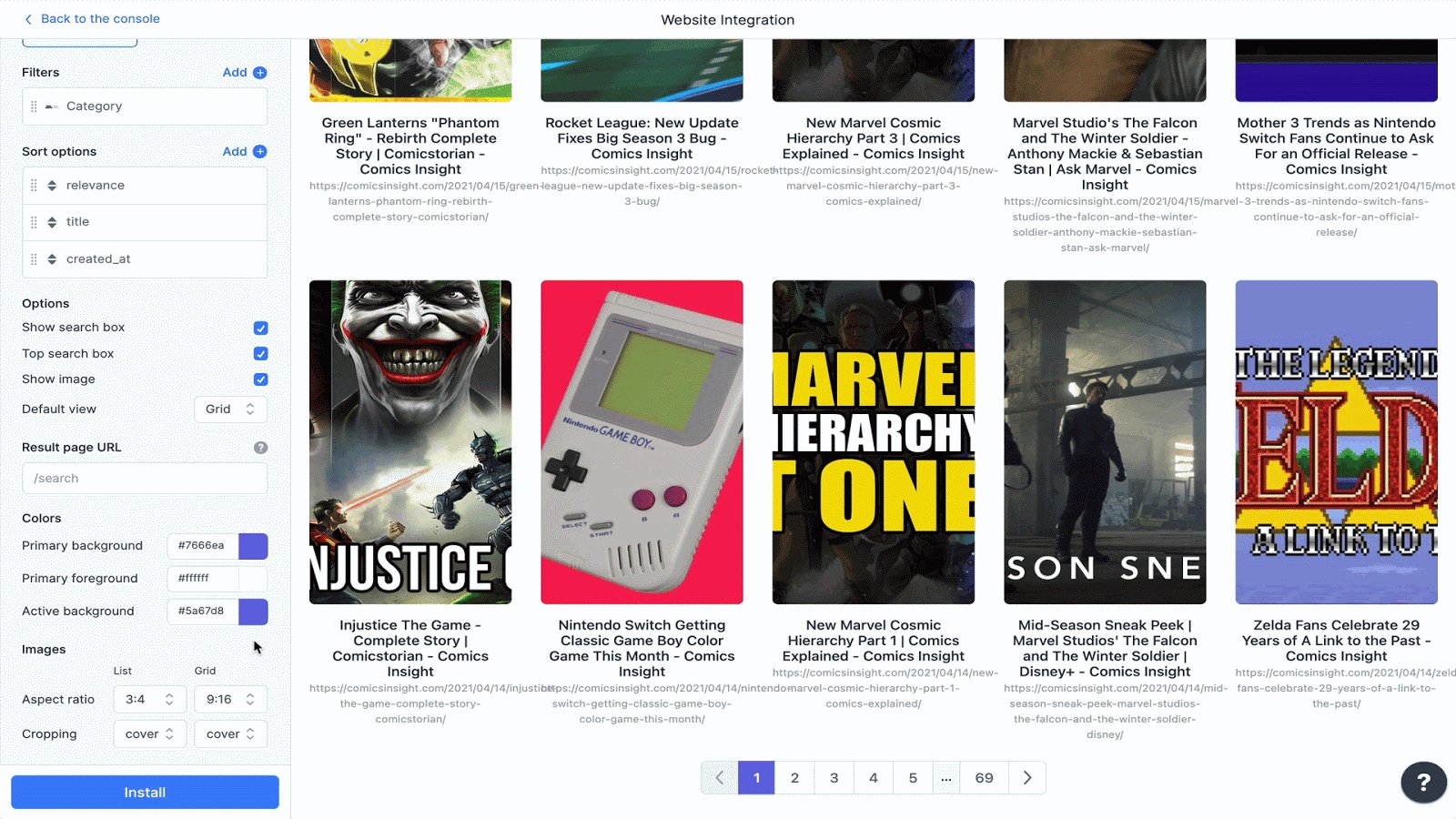
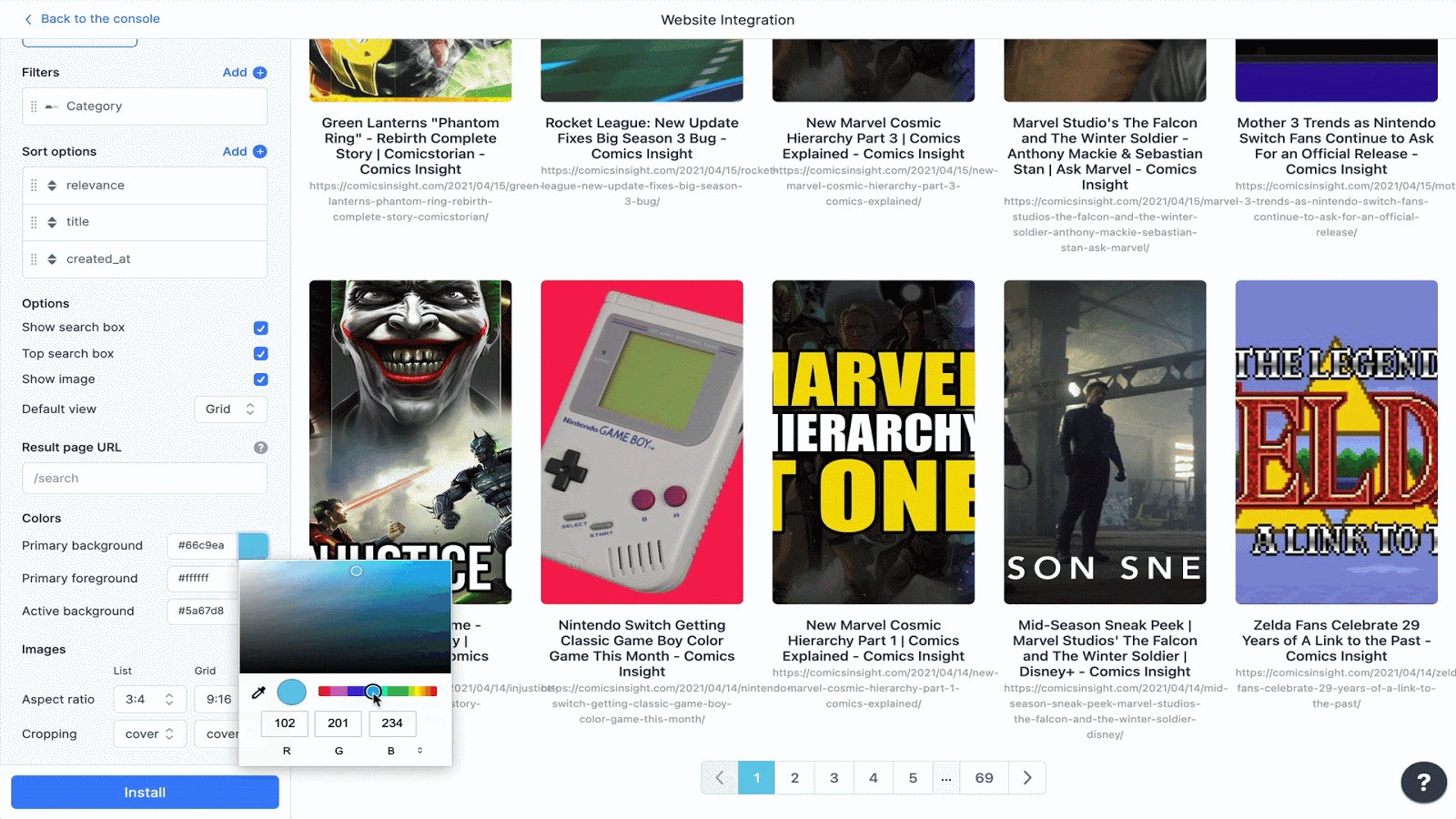
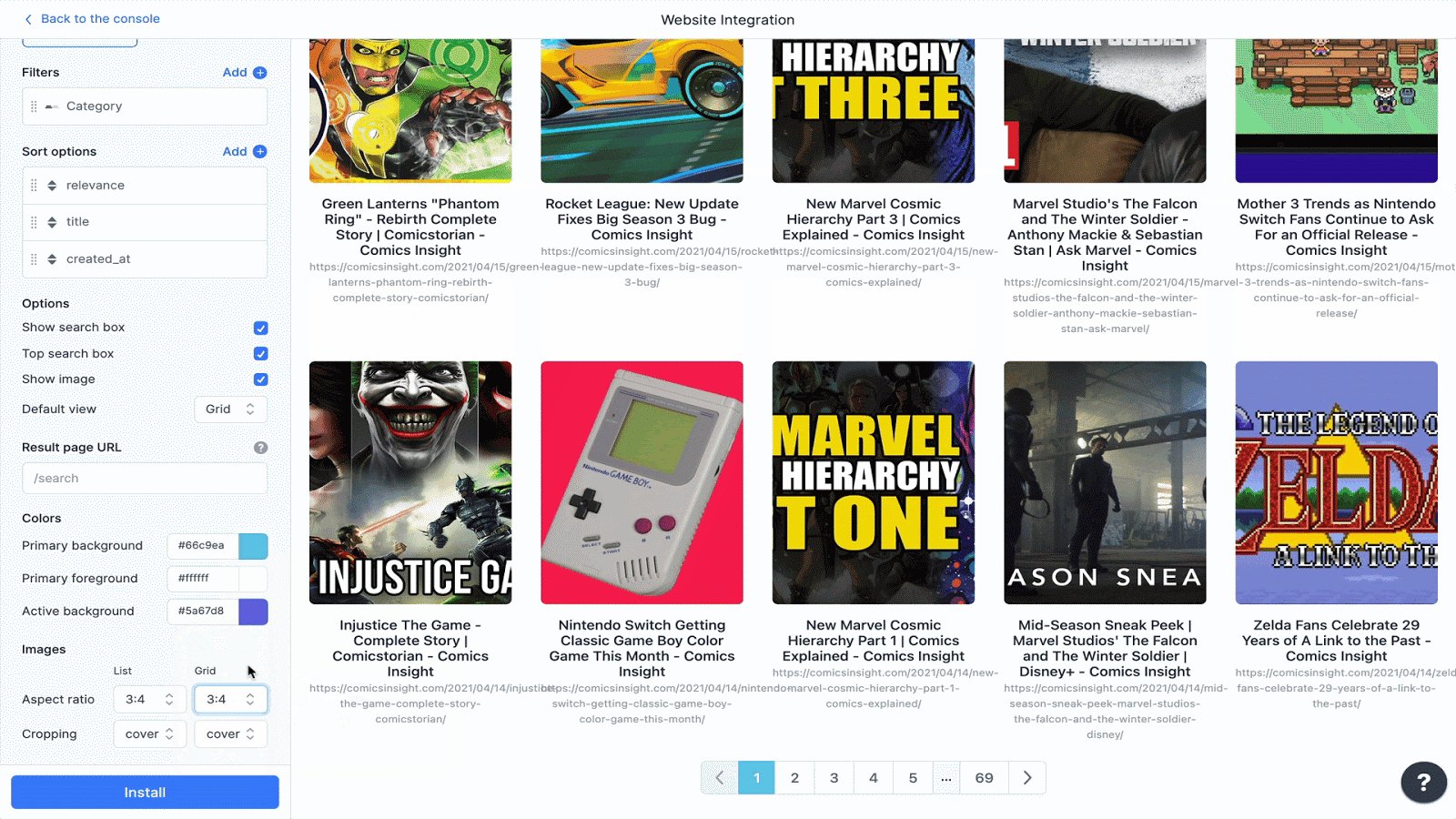
After adding the new Sajari class and re-indexing the site, the tags were recognized and I could create a filter by tab. Similarly, I could create filters for published date, gaming platform, or any other metadata on the site.

Adding the search snippet
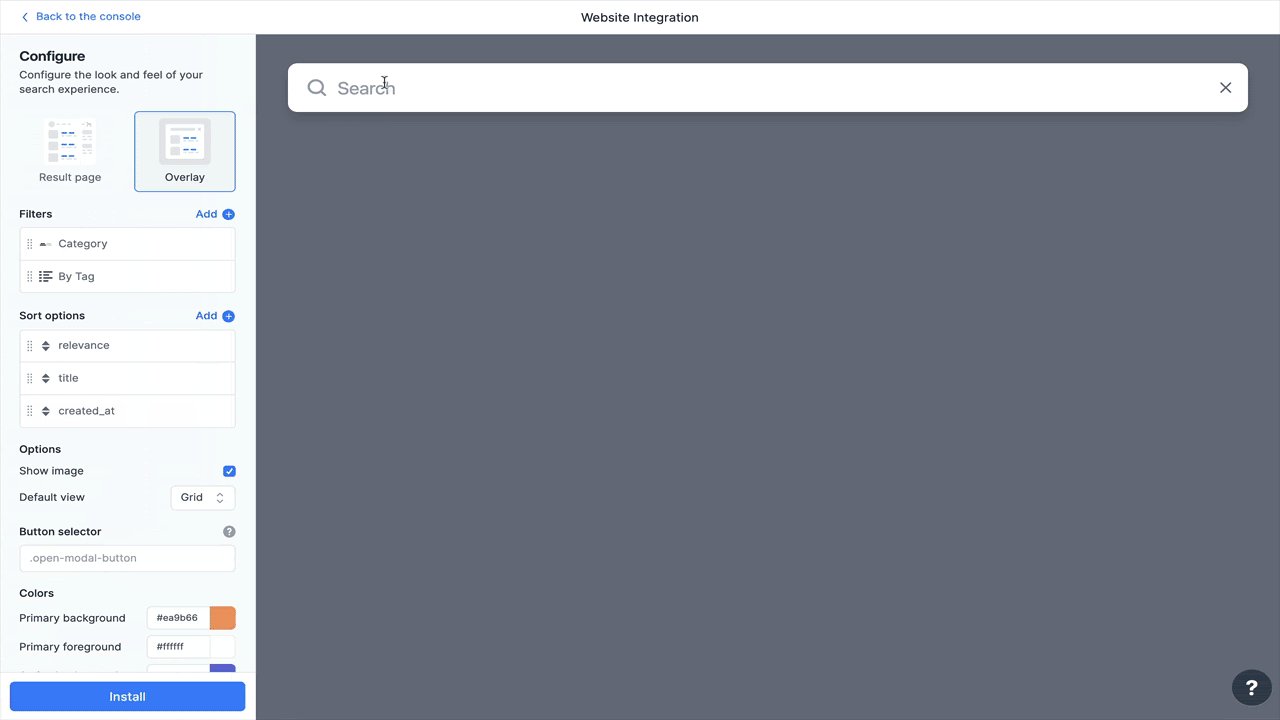
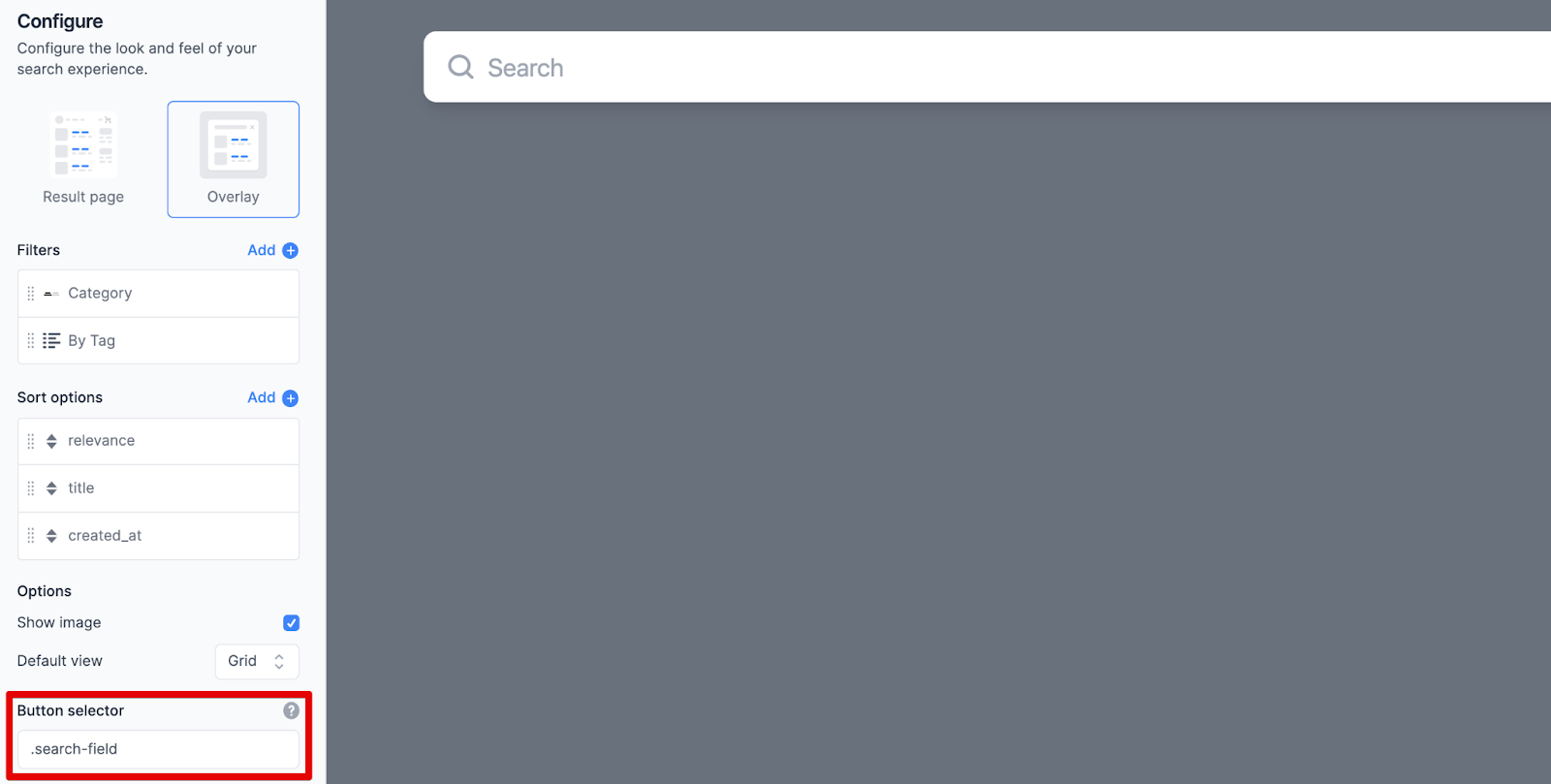
I’ve selected to use the search overlay on my site. Personally, I prefer the instant search results an overlay provides (versus a traditional search results landing page). In the designer, I select Overlay. But before I add the snippet to the site, there’s one other update I need to make.
The WordPress site already had a search box, but rather than hiding or removing it, I’m going to use it as my new search box. In other words, the search box will remain on the site, but it will use Sajari-powered search instead.

To do this, I need to grab the CSS class of the existing search box. The Chrome inspector tells me it’s class=”search-field,” so I enter .search-field in the Button Selector on the search designer (shown above).

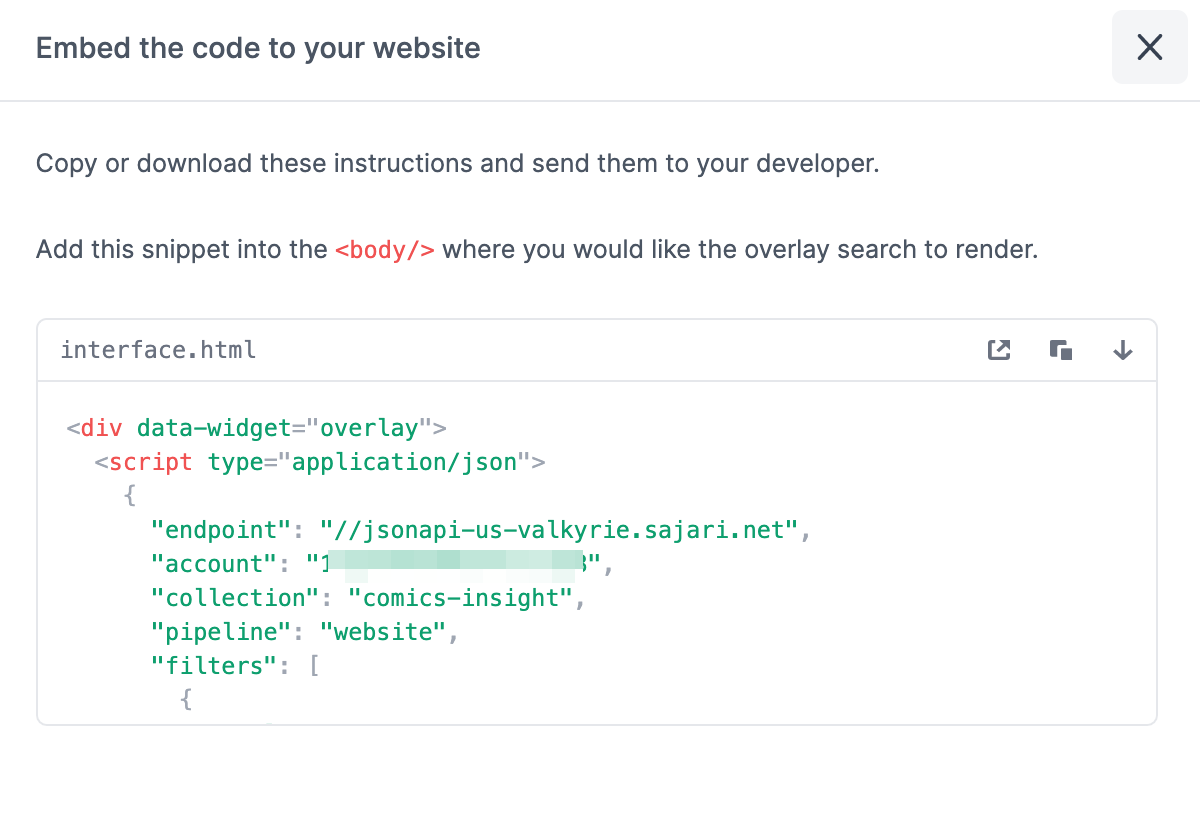
Then I clicked the Install button at the bottom to get instructions for installing a search snippet. I put the snippet into my header.php file, publish the site, and now my site is powered by Sajari search.
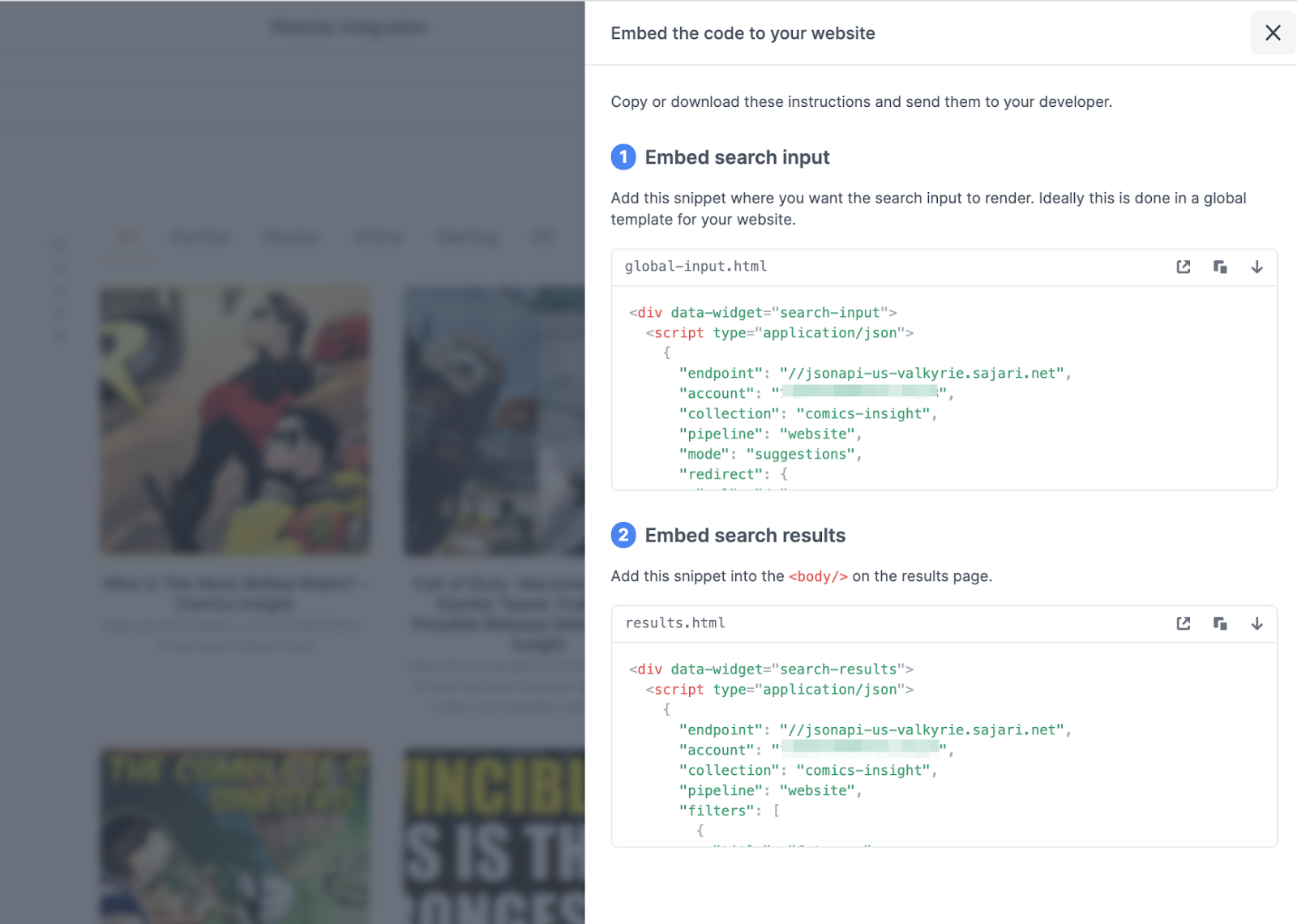
Alternatively, had I wanted to add search in a traditional search box, I’d follow the same steps as above, but there are two snippets required — one that goes into the site header and the other onto the search results page (see below).

Search synonyms
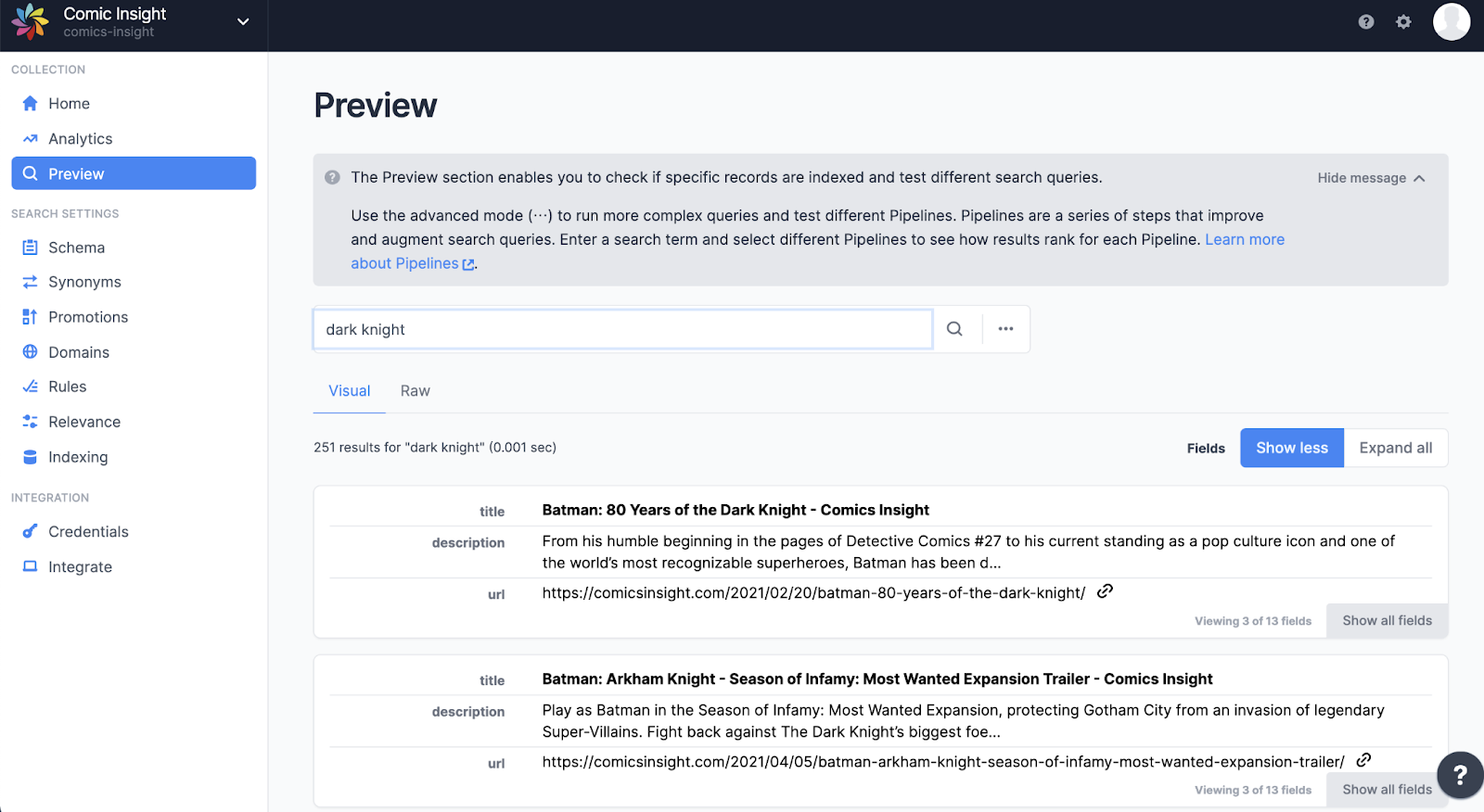
After indexing the site, I did a few test searches in the Sajari dashboard. While most searches worked immediately, I noticed a few that were not working. For example, a search for “Dark Knight” returned only 60 results; a search for “batman” returned 248 results.

In Sajari, I switched to the Synonyms tab. There, I created a synonym so that “dark knight” would return the same results as “batman,” and just like that I saved my favorite caped crusader.
Instant indexing
I wrote this blog post over several days between other projects. When I started writing this blog post the Comics Insights website had about 1000 posts. Now it has more than 1300 posts.
The crawler will index new pages automatically every few days. However, I decided I wanted new pages and posts to be indexed immediately. We can use the instant indexing feature to add new pages to the index... well, instantly.
For this, I’m going to add another custom javascript snippet into the header.
As people visit the new pages, the code will send a ping back to the server to add the pages to the index.
Conclusion
The default WordPress search is very rudimentary and lacks options for improving or optimizing on-site search. With Sajari, the search was improved with autocomplete and indexing right out of the box! There are many more ways to improve results and extend features — from custom filters and synonyms, to search analytics and machine learning.
When it comes to installing Sajari on your own WordPress site, keep in mind that all WordPress themes are a bit different, so mileage may vary. You may need to do a few workarounds from what I’ve shown above. However, it should be very similar. We also offer React libraries for designing even more custom sites.
Try Sajari today for free for 14-days. We also have a free plan which is great for smaller sites under 10,000 pages that don't need ongoing web crawling. If you run into any trouble, get in touch with our team and we will be happy to help.





.jpeg)
