Build Typeahead Search Into Your Search Box via the Sajari API

Auto-suggest (also called autocomplete) in search is a huge asset to any sites that utilize the search functionality—it allows the user to get results easily and quickly. Auto-suggest is often used interchangeably with auto-complete or typeahead, but they technically do differ.
Auto-suggest tends to imply a deeper level of computer-guided assistance. While auto-complete may just try to guess what a person is typing, auto-suggest will try to make relevant suggestions that rely on more than just the letters typed.
Auto-suggest may make use of synonyms, the user’s previous search data, or machine learning models to return more relevant results. It goes beyond the simple words typed and tries to guess the user’s intention. When it works well, it’s almost like it reads your mind.
Briefly, auto-suggest mainly makes predictions based on what others have previously searched for. For example, when a user types “what do owls” into Google search, auto-suggest knows they will probably type “eat” next. Other factors can influence these predictions, however, like the location of the user, their previous internet activity, and the promotions that different websites may be running.
NOTE: Sajari includes autocomplete out of the box, which will work for most use cases. In this tutorial, you’ll learn how to effectively implement and customize auto-suggest in on-site search using Sajari’s API and UI tools.
Ways Auto-suggest Can Change User Behavior
Auto-suggest can improve the user experience in several ways—ultimately leading users to stay on your site longer.
Auto-suggest enables the user to get results faster and with less typing. This makes search frictionless, preventing users from leaving in frustration. Auto-suggest can help prevent typos and create well-formed queries that will return the desired results.
Imagine your user is searching for a vacuum. They start typing but can’t remember if the word has one or two c’s. They start typing “vaccuum.” With auto-suggest search, misspellings are accounted for and the correct results are returned. Without it, the user gets no results from their misspelled query and likely leaves the site in frustration.

Autocomplete search presents successful queries to the user. If the search query entered is poorly formed or not quite correct, auto-suggest can present users with a popular query guaranteed to return a result. This increases the chances that the user’s search will be successful and decreases the likelihood of a “no results” page.
Finally, auto-suggest can educate users by showing them things on your site they didn’t even think to search for. Imagine a user is searching for night-lights. When they start typing, they see an autocomplete list with several different suggestions, including “night-lights with light sensors.” They click on that option out of curiosity and are delighted to see night-lights that turn off and on automatically. They didn’t even realize that was an option, but auto-suggest included it.
(Note: autocomplete suggestions can be reranked automatically using Sajari’s built-in machine learning—autocomplete results that lead to sales will get a boost.)
Design Considerations for Site Search Prediction
Effective auto-suggest features can create an excellent user experience and increase profits. However, poorly designed typeahead search can confuse users, driving them to prematurely give up on your site. Make sure auto-suggest is helpful to users by keeping the following design patterns in mind:
- Keep the list of suggestions manageable. If your site search shows too many suggestions, it can overflow the viewport and overwhelm your user. They may not see all the options or spend too long looking at them and end up confused.
- Emphasize or highlight the suggested portion of the query. Help your users see the distinction among the different suggestions. If your user typed in “mattress”, they will most likely be presented with a variety of mattresses and related items. If you set the auto-suggest elements of the search in bold, they can more easily scan various options.
- Avoid scrollbars—make sure all your suggestions fit in the drop-down list. If they overflow and cause a scrollbar to be generated, some options may not be visible. The user may not realize they need to scroll to see more, or they may click on the scrollbar when they intend to click an option.
- Highlight the active suggestion. If your user is navigating via keyboard (up and down arrows), the active suggestion may not be visually apparent. To help users, use a background color to highlight the suggestion as users key over it and display the text of the option in the search bar.
- Reduce visual competition from external elements. If too many things are on the screen, the user may not even be able to see the search suggestions. Keep in mind that on mobile devices, space is already limited. Search results are likely already sandwiched between the search bar and the on-screen keyboard. Many e-commerce sites also have a chatbot or pop-up offer, and the user may not be able to utilize typeahead search at all.
Prediction Search Bar Implementation
Sajari enables you to easily add search and discovery capabilities to your site. It automatically implements spell-check and auto-suggest, which you can configure to your specific needs. Sajari’s React SDK also makes it a breeze to utilize the power of Sajari through premade React components, hooks, and search UI.
How to Implement a Search Bar Using Sajari’s React Components
For this tutorial, we will be using create-react-app to set up our app. This can be done easily using the following commands:
Once you have completed this set up, you can move on to creating your search components using Sajari’s React SDK.
Sajari offers various React components that can be used with their search solutions to create excellent user interfaces. You can utilize buttons, modals, checkboxes, and more to ensure that your search interface is consistent in appearance.
Sajari’s React SDK is separated into three packages: components, hooks, and search UI. For this implementat
ion, you will need to install the components and hooks packages using either yarn or npm:
The most important component for searching is the combobox, which is used to capture search input via a text field. You can also use it to provide search suggestions using the typeahead mode.
To create a combobox, import it and drop the component in your code. The following code is from the App.js file in a React app:
The search field isn’t functional quite yet; next, you need to hook it up to your site and set it to display results.
To accomplish this, you need to create a pipeline, which is an object that represents the search algorithm. A basic pipeline is easy to make. You should do this at the highest level of your app—probably in index.js:
Then you must create a SearchProvider component that wraps around the entire app. Having the component wrap around like this ensures that the search functionality is reachable by all lower-level components. In the SearchProvider, specify the pipeline you want to query:
Once you have your app connected to your collection, you’ll want to use hooks to capture the user’s query. To do that, add the following in App.js:
The useQuery provides a getter and setter for the current query. The useSearch provides a way to perform a search with that query.
You can use these hooks in your combobox to search your collection. Here is App.js in its entirety:
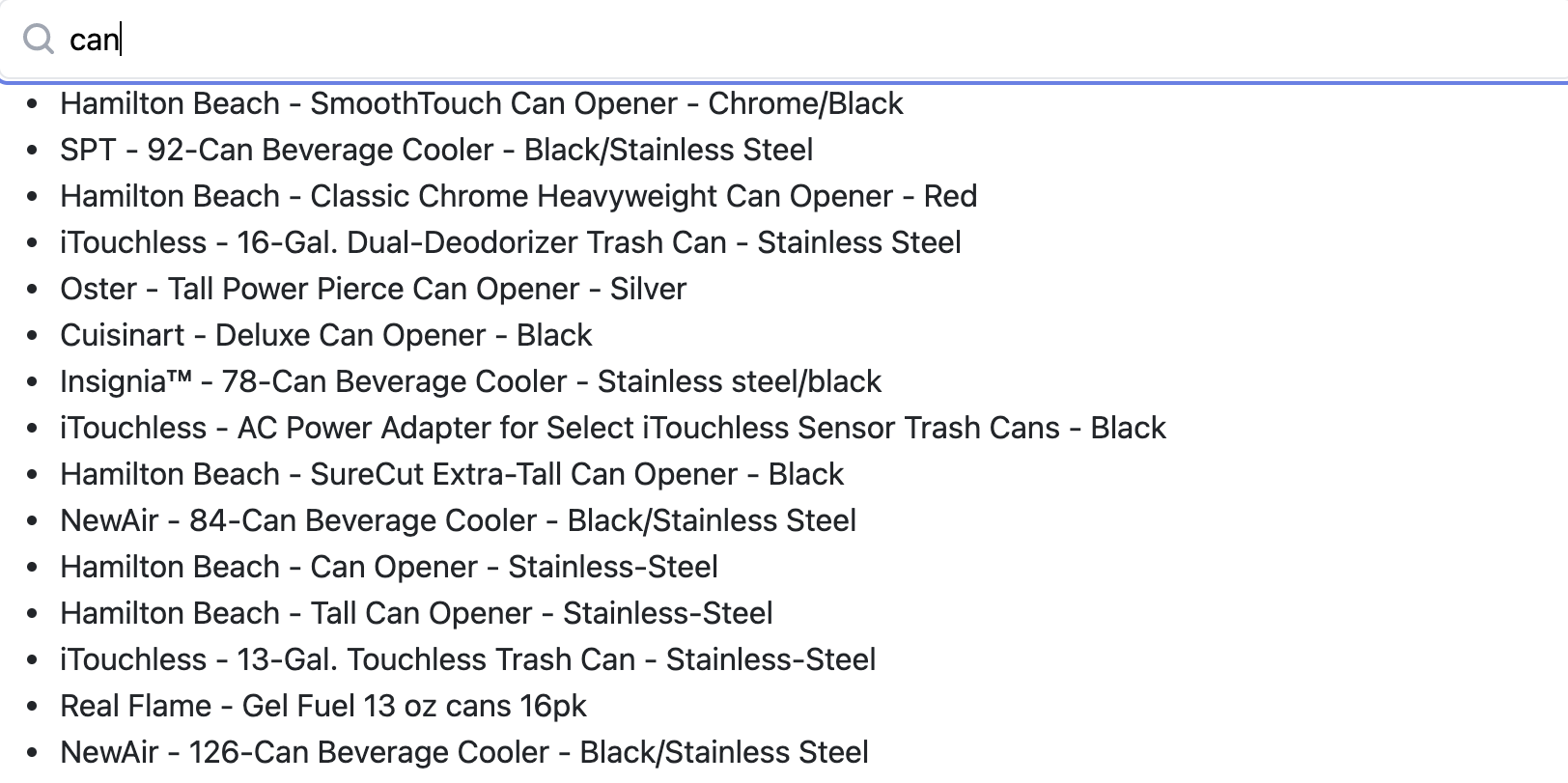
In this example, when the user types their query into the combobox, it automatically performs a search and displays results (if there are any) below.

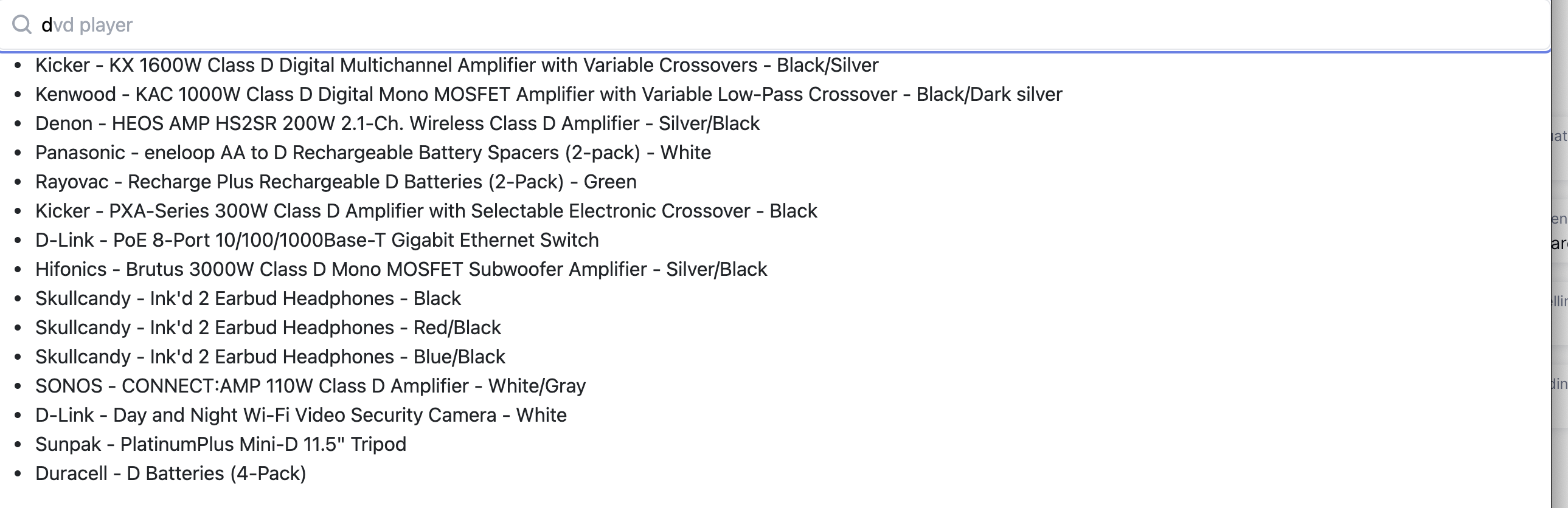
You can enable typeahead mode in the combobox by simply setting the mode to typeahead. For example: <Combobox mode=”typeahead” completion=”dvd player” />.

How to Use Sajari’s React Hooks and Another UI Component Library to Implement a Search Bar
You don’t have to use Sajari’s components to leverage their powerful search capabilities. You can use any UI component library you want (or none at all). The example below uses React-Bootstrap with Sajari’s hooks to achieve the same goal as in the previous section:
Note that this version of the code is almost identical, and the result looks the same. However, you’ll have to handle changes in the search bar slightly differently. Sajari’s combobox component’s onChange method does not take the event as an argument. In contrast, when we create a handleChange method for our React-Bootstrap search bar, we must pass in the event value to obtain the same result.
How to Improve Your Search Results Using Sajari’s Tools
Sajari provides a lot of functionality right out of the box. Still, if you want to experiment, it’s easy to fine-tune your search algorithms. By customizing your search tools, you can create a better experience for your users—and a better conversion rate for your business.
One method of optimization is the creation of synonyms. You can do this in your Sajari Console by selecting Synonyms in the left menu then clicking Create Synonym. This is helpful for things that may be referred to by different names. For example, “end table” may be a synonym for “side table”, or “garbage bin” may be a synonym for “garbage can”.
You can also improve your search results by leveraging the no-code relevance settings provided by Sajari. This allows you to boost certain fields in your search or boost results matching certain attributes, like sales or brand affinity.
You will also want to set the search bar styling to match your site’s look and field. Sajari offers a number of themes through its React libraries.
Finally, you can perform A/B testing using different search pipelines to find out which algorithms deliver better results. Run them concurrently, and Sajari will tell you which one has a better conversion rate.
Conclusion
A great search experience is something that your users expect. When you can anticipate user needs using auto-suggest search, you make the experience much easier for them—keeping them on your site longer. Users will less likely be frustrated by incorrect or nonexistent search results, and successful searches will lead to more click-throughs and sales long term.
Sajari makes it easy to create a great search experience with built-in machine learning and highly configurable search algorithms that you can change to suit your specific needs.
About the author
Veronica Stork is a software engineer working primarily in React and JavaScript. When she’s not coding, she enjoys reading sci-fi novels, hanging out with her family, and exploring abandoned buildings.






